The Basic Principles Of Orthodontic Web Design
Excitement About Orthodontic Web Design
Table of ContentsThe Best Strategy To Use For Orthodontic Web DesignThe smart Trick of Orthodontic Web Design That Nobody is DiscussingSome Known Incorrect Statements About Orthodontic Web Design The Best Guide To Orthodontic Web DesignThe Single Strategy To Use For Orthodontic Web Design
Ink Yourself from Evolvs on Vimeo.
Orthodontics is a specific branch of dentistry that is interested in diagnosing, treating and preventing malocclusions (poor attacks) and other irregularities in the jaw area and face. Orthodontists are specifically educated to correct these troubles and to restore wellness, performance and a gorgeous visual look to the smile. Orthodontics was originally intended at dealing with children and teens, virtually one third of orthodontic people are now adults.
An overbite refers to the protrusion of the maxilla (top jaw) about the jaw (reduced jaw). An overbite gives the smile a "toothy" look and the chin resembles it has actually declined. An underbite, also referred to as a negative underjet, refers to the protrusion of the mandible (reduced jaw) in connection to the maxilla (top jaw).
Developing hold-ups and hereditary aspects usually cause underbites and overbites. Orthodontic dentistry offers methods which will realign the teeth and rejuvenate the smile. There are a number of therapies the orthodontist might make use of, depending upon the results of scenic X-rays, research versions (bite impressions), and a thorough visual evaluation. Taken care of oral braces can be used to expediently correct even the most severe case of misalignment.
Virtual consultations & virtual treatments get on the increase in orthodontics. The premise is simple: a person publishes photos of their teeth via an orthodontic web site (or app), and after that the orthodontist connects with the person through video seminar to evaluate the photos and talk about therapies. Providing digital examinations is convenient for the person.
The Single Strategy To Use For Orthodontic Web Design
Digital therapies & assessments during the coronavirus closure are an important method to proceed attaching with clients. Preserve interaction with patients this is CRITICAL!
Give individuals a factor to continue making settlements if they are able. Offer new client assessments. Take care of orthodontic emergencies with videoconferencing. Orthopreneur has actually implemented online treatments & assessments on dozens of orthodontic websites. We remain in close call with our techniques, and paying attention to their feedback to make sure this evolving remedy is functioning for everybody.
We are constructing an internet site for a brand-new oral customer and questioning if there is a design template best fit for this segment (medical, health wellness, oral). We have experience with SS themes yet with so many brand-new design templates and a go to my blog company a bit different than the main emphasis group of SS - looking for some pointers on theme selection Preferably it's the right mix of professionalism and modern-day layout - ideal for a customer dealing with team of patients and customers.

Getting My Orthodontic Web Design To Work

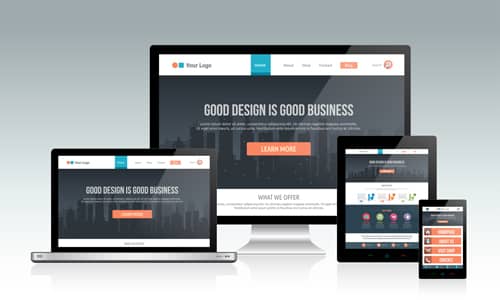
Figure 1: The same photo from a responsive website, revealed on three different tools. An internet site goes to the center of any orthodontic technique's on the internet presence, and a properly designed site can result in even more brand-new client telephone call, higher conversion prices, and much better exposure in the community. Yet offered all the choices for building a brand-new website, there are some key features that should be considered.

This means that the navigating, photos, and format of the content adjustment based upon whether the viewer is making use of a phone, tablet computer, or desktop computer. As an example, a mobile site will have images optimized for the smaller sized display of a smartphone or tablet, and will have the written content oriented vertically so a customer can scroll through the site conveniently.
The site shown in Figure 1 was designed to be receptive; it presents the exact same content in a different way for different devices. You can see that all show the first photo a site visitor sees when arriving on the website, but using 3 various seeing systems. The left picture is the desktop variation of the website.
Our Orthodontic Web Design PDFs
The picture on the right is from an apple iphone. The photo in the center shows an iPad packing the very same site.
By making a site receptive, the orthodontist just needs to maintain one version of the web site because that variation will certainly load in any next page gadget. This makes keeping the website much simpler, given that there is just one copy of the system. Furthermore, with a receptive website, all web content is available in a similar viewing experience to all visitors to the website.
The physician can have confidence that the site is loading well on all devices, since the website is developed to react to the different displays. This is particularly real for the contemporary website that competes versus the continuous material production of social media and blogging.
Some Of Orthodontic Web Design
We have actually located that the careful option of a few effective words and images can see this website make a solid impression on a site visitor. In Number 2, the physician's punch line "When art and science integrate, the result is a Dr Sellers' smile" is special and memorable (Orthodontic Web Design). This is enhanced by an effective picture of a client obtaining CBCT to demonstrate using technology